|
帝国cms首页模板是指网站首页的模板。(/index.html) 修改首页模板
1、登录后台,单击“模板”菜单,选择“首页模板”子菜单,进入修改首页模板界面:

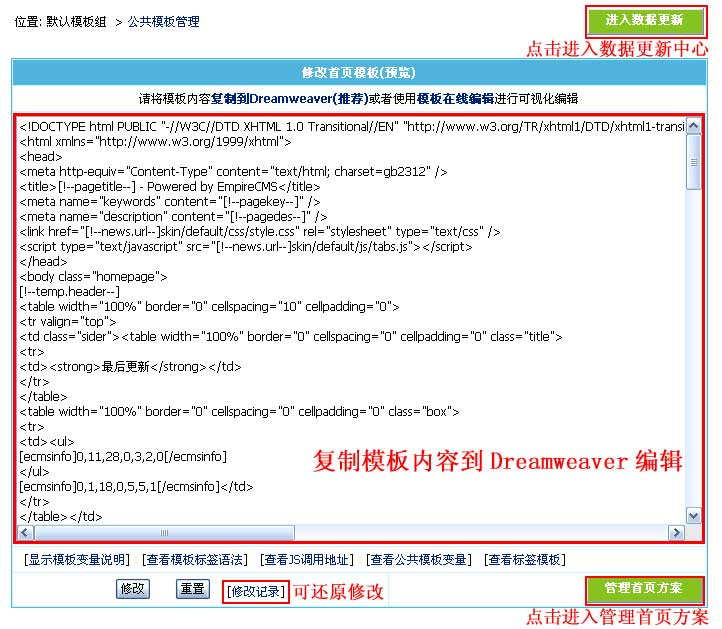
2、进入修改首页模板界面:

3、首页模板支持的变量说明
[!--news.url--]:网站地址(参数设置的站点地址)[!--class.menu--]:一级栏目导航[!--pagetitle--]:网站名称[!--pagekey--]:页面关键字[!--pagedes--]:页面描述 支持公共模板变量支持所有模板标签支持PHP代码
首页模板制作范例 实现如下效果:
 1、用Dreamweaver制作好首页界面 1、用Dreamweaver制作好首页界面 2. 在制作好的界面加入模板标签及变量: 页面标题变量[!--pagetitle--]:调用位置如下图①所示。 导航条变量[!--newsnav--]:调用位置如下图②所示。 万能调用标签[ecmsinfo]: 调用位置如下图③④⑤⑥所示。作用:调用栏目信息。 2. 在制作好的界面加入模板标签及变量: 页面标题变量[!--pagetitle--]:调用位置如下图①所示。 导航条变量[!--newsnav--]:调用位置如下图②所示。 万能调用标签[ecmsinfo]: 调用位置如下图③④⑤⑥所示。作用:调用栏目信息。 说明:首页模板支持所有模板标签,只是上面例子我们只使用了ecmsinfo标签。3. 将制作好的首页模板代码拷贝到系统后台“首页模板”中: 登录系统后台,单击“模板”菜单 》公共模板-“首页模板”; 拷贝首页模板代码,单击“修改”按钮提交,首页模板制作完毕: 说明:首页模板支持所有模板标签,只是上面例子我们只使用了ecmsinfo标签。3. 将制作好的首页模板代码拷贝到系统后台“首页模板”中: 登录系统后台,单击“模板”菜单 》公共模板-“首页模板”; 拷贝首页模板代码,单击“修改”按钮提交,首页模板制作完毕: 4、最终首页模板的预览效果 5、附上面例子模板代码: 4、最终首页模板的预览效果 5、附上面例子模板代码:
[!--pagetitle--]
td {font-size: 10pt;line-height: 14pt;}
.line{font-size: 10pt;line-height: 14pt;}
A:link {text-decoration: none; color:#000000}
A:visited {text-decoration: none; color: #000000}
A:active {text-decoration: underline; color: #000000 }
A:hover {text-decoration: underline; color: #FF0000;}
帝国CMS测试站点
网站首页 | 国内新闻
| 国际新闻 | 娱乐新闻 | 体育新闻
当前位置:[!--newsnav--]
国内新闻
[ecmsinfo]34,3,42,0,0,2,0[/ecmsinfo]
国际新闻
[ecmsinfo]35,3,42,0,0,2,0[/ecmsinfo]
;
;
娱乐新闻
[ecmsinfo]36,3,42,0,0,2,0[/ecmsinfo]
体育新闻
[ecmsinfo]37,3,42,0,0,2,0[/ecmsinfo]
Powered by EmpireCMS © 2002-2011 Phome.net Corporation
模板制作相关教程
帝国cms【官方教程系列教程二】 封面模板制作
帝国cms【官方教程系列教程三】 列表模板制作
|